블로그를 운영하면서 불펌에 신경이 많이 쓰이는 편입니다. 공들여 작성한 글을 자신이 작성한 글인양 [Ctrl] + C, V로 퍼가서 발행하는 경우가 왕왕있습니다. 그래서 티스토리는 블로거들에게 불펌금지 플러그인을 제공했죠.
하지만 개발 블로그의 경우 소스코드를 복사할 수 없어 불편한 경우가 많이 있습니다. 예제를 따라하면서 배우고 싶은데 소스코드를 복사할 수 없으니 불편합니다. 하지만 본문은 복사할 수 없지만 소스코드 부분만 복사할 수 있게 풀어줄 수 있습니다. 티스토리 스킨의 CSS 부분을 수정하면 됩니다.
우클릭 방지 플러그인 해제
일단 티스토리에서 제공하는 '마우스 오른쪽 클릭 방지' 플러그인을 해제해야합니다. 티스토리의 관리모드에서 플러그인 메뉴를 선택하면 '마우스 오른쪽 클릭방지' 플러그인이 있습니다.

'마우스 오른쪽 클릭 방지' 사용을 해제해줘야 합니다. 앞으로 편집할 CSS에서 드래그를 막아주기 때문에 플러그인 사용은 안해도 됩니다. (플러그인 사용을 하면 CSS 편집이 안 먹습니다)

CSS 편집
사용하고 있는 스킨의 html 편집 메뉴로 들어가서 CSS를 편집해줍니다. CSS는 관리모드-꾸미기-스킨편집 페이지로 들어가서 오른쪽에 있는 'html 편집' 버튼을 눌러주면 됩니다.

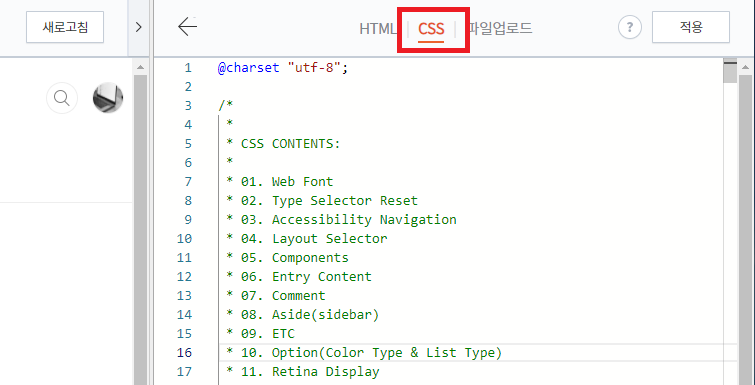
스킨의 HTML과 CSS 그리고 스킨에 필요한 사진같은 리소스 파일을 업로드할 수 있는 메뉴를 볼 수 있습니다. 가운데 있는 CSS 항목을 클릭해주면 스킨의 CSS 편집을 할 수 있는 메뉴가 나옵니다.

CSS 편집 항목 중간에 다음 CSS 코드를 붙여 넣어주면 됩니다.
/*블로그 불펌방지 및 특정영역 허용*/
code {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}CSS 내용을 간단히 설명하자면 <body> 태그의 내용에서는 드래그와 우클릭 등을 못 하도록 막습니다. 대신 <code> 태그 부분만은 별도로 복사가 가능하도록 허용하는 내용입니다.
이를 응용해서 code 대신 blockquote를 써넣으면 인용구로 추가한 내용은 복사할 수 있게 허용해줍니다. (code, blockquote 같이 콤마로 여러 태그를 한꺼번에 적용할 수도 있습니다)
복사된 코드가 한줄로 나와요!!!
이 CSS를 적용하고 코드를 복사하면 줄바꿈이 다 없어지고 한줄로 내용이 복사되는 경우가 있습니다.
이 경우에는 플러그인 중 '저작권자 표시' 기능이 활성화 되어 있기 때문인 경우가 있습니다. 만약 사용중이라면 '저작권자 표시' 플러그인을 해제해주면 됩니다.
'기타 > Blog' 카테고리의 다른 글
| [티스토리] 메뉴 기능 소개 - 메뉴 추가하고 삭제하기 (0) | 2022.08.29 |
|---|---|
| [티스토리] 이미지 복사 금지 설정 방법 (0) | 2022.08.26 |
| 티스토리 소제목 꾸미기 - h1, h2, h3, h4 태그에 css 적용 (1) | 2022.05.10 |
| [Blog] 블로그 포스트에 사용할 무료 이미지 조회 사이트 (0) | 2021.07.02 |
| 티스토리 블로그 로딩 속도 확인하기 (0) | 2021.07.01 |




댓글